660
shares
聚米幫你連接全球客戶
服務熱(rè)線:400-8817-968
發布于:2020-01-06
自從撥号Internet時(shí)代以來(lái),互聯網時(shí)代已經發生了(le)變化(huà),當時(shí)用(yòng)戶不得(de)不等待幾分(fēn)鐘(zhōng)才能加載單個(gè)圖像。而現在即使在我們的(de)移動設備上,我們也(yě)可(kě)以享受快(kuài)速的(de)Internet訪問。對(duì)于用(yòng)戶和(hé)搜索引擎而言,圖像優化(huà)與以往一樣重要,甚至不那麽重要,在本文中,我們将介紹爲搜索引擎優化(huà)圖像的(de)多(duō)種方法。
1.使用(yòng)正确的(de)圖片
爲你的(de)網站找到并使用(yòng)正确的(de)圖像類型是成功的(de)關鍵一步。一個(gè)很好的(de)起點是古老的(de)Flickr.com。它具有多(duō)種不同的(de)照(zhào)片可(kě)供選擇,并具有按許可(kě)證過濾内容的(de)功能。
這(zhè)意味著(zhe)你可(kě)以輕松找到可(kě)以合法用(yòng)于商業目的(de)的(de)圖片,甚至沒有版權限制的(de)圖片。(确保你具有所有必要的(de)權限,才能出于自己的(de)目的(de)使用(yòng)或修改圖像。)

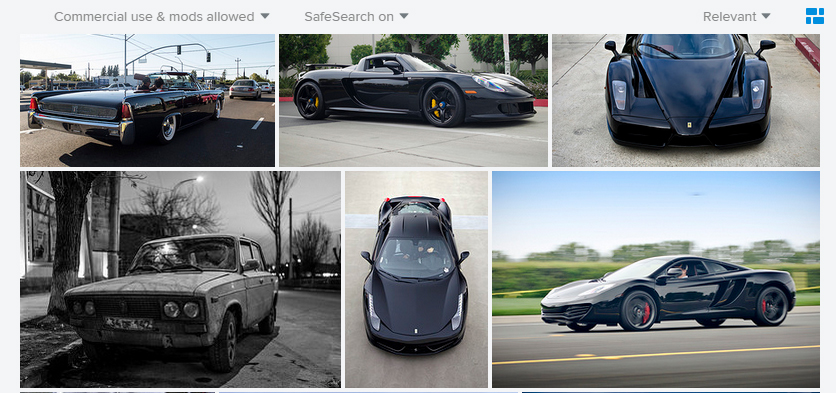
在Flickr上提供的(de)用(yòng)于搜索“黑(hēi)色汽車”的(de)圖像。
2.選擇正确的(de)文件格式
選擇正确的(de)圖像後,需要确定哪種文件格式最适合你的(de)需求。由于我們主要關注圖片和(hé)相對(duì)複雜(zá)的(de)“真實感”圖形,因此我們必須從三種常用(yòng)的(de)光(guāng)栅圖像格式中進行選擇:GIF,PNG和(hé)JPEG。
(1)JPEG是當今最常用(yòng)的(de)圖像格式。它使用(yòng)有損數據壓縮;這(zhè)意味著(zhe),根據你的(de)設置,圖像質量可(kě)能會受到很大(dà)影(yǐng)響。也(yě)沒有像GIF和(hé)PNG格式那樣支持透明(míng)背景。使用(yòng)此格式的(de)最大(dà)優點是它可(kě)以減小文件大(dà)小,并且幾乎所有地方都支持該格式。
(2)GIF是用(yòng)于簡單圖稿和(hé)動畫(huà)的(de)位圖圖像格式。由于它僅支持256色,因此不建議(yì)用(yòng)于照(zhào)片或更真實感的(de)圖像。但是,它的(de)文件很小,并且支持透明(míng)背景,因此非常适合公司徽标和(hé)網站的(de)各種頁面元素。
(3)PNG是GIF和(hé)JPEG文件格式的(de)現代替代品。PNG支持透明(míng)性,具有更好的(de)顔色範圍和(hé)自動伽瑪校正功能。PNG甚至可(kě)以存儲圖像内容的(de)簡短文字說明(míng),以幫助搜索引擎對(duì)圖像進行分(fēn)類。該文件格式是這(zhè)三種格式中最新的(de)一種,這(zhè)意味著(zhe)它不太容易得(de)到支持。另外,文件大(dà)小可(kě)能會更大(dà)。
3.優化(huà)你的(de)網絡圖像
在爲網絡優化(huà)圖像時(shí),你的(de)目标是在不犧牲圖像質量的(de)前提下(xià),盡可(kě)能減小文件大(dà)小。
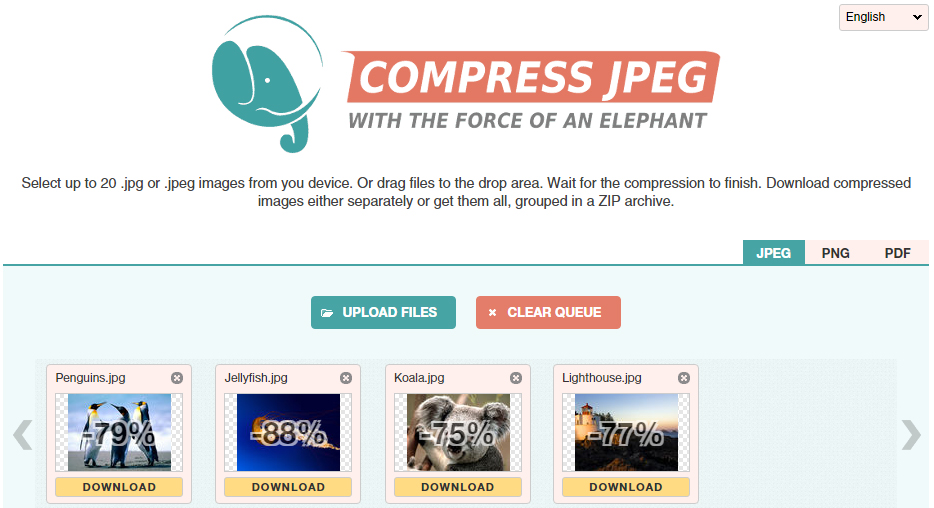
你有幾種選擇,但是最簡單的(de)方法是使用(yòng)在線壓縮工具,如TinyPNG或Compress JPEG。隻需上傳你的(de)圖像,Web應用(yòng)程序将爲你處理(lǐ)一切。

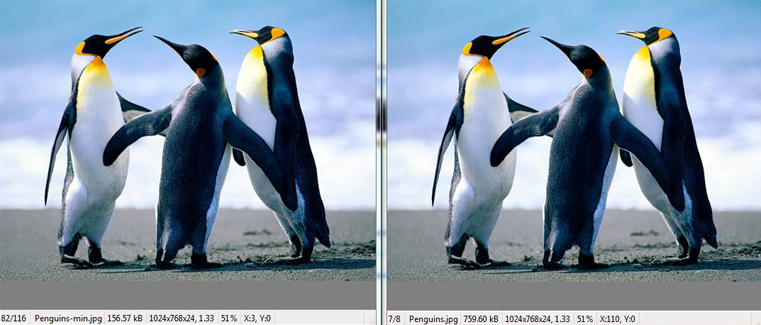
如果将壓縮圖像與原始圖像進行比較,你幾乎不會注意到質量下(xià)降。

壓縮的(de)圖像在左側。
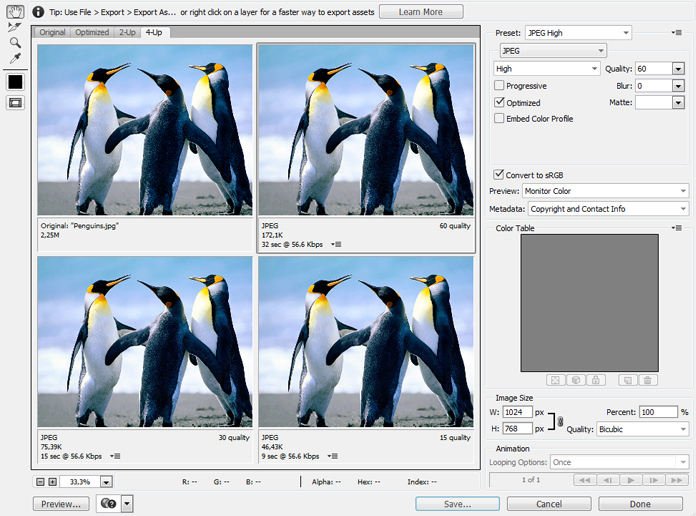
如果需要的(de)話(huà),Adobe Photoshop(如下(xià)所示)會将所有控件都放在你的(de)手中。

4.使用(yòng)信息性文件名
對(duì)于從相機下(xià)載的(de)圖像,請爲它們指定一個(gè)描述性的(de)新名稱,以使搜索引擎更容易找到它們。
一個(gè)很好的(de)例子是這(zhè)樣的(de):IMG_Seattle_MusicFestival_2020_01。
5.注意替代文字
當你将鼠标懸停在圖像上時(shí),Alt文本(“替代文本”的(de)縮寫)用(yòng)于突出顯示圖像的(de)身份。當渲染圖像出現問題時(shí),它也(yě)會以文本形式顯示給所有用(yòng)戶。此外,屏幕閱讀器還(hái)使用(yòng)它來(lái)幫助視障人(rén)士浏覽網絡。
圖像的(de)最簡單的(de)HTML代碼如下(xià)所示:
<img src =” http://example.co.uk/uploads/big-steak.jpg”>
除了(le)文件名之外,視力障礙者的(de)搜索引擎提供的(de)信息有限,無法幫助他(tā)們了(le)解網絡圖像的(de)含義。但是,通(tōng)過包含以下(xià)替代文本,你可(kě)以精确描述圖片的(de)内容。
<img src = http://example.co.uk/uploads/big-steak.jpg alt =“老人(rén)在餐廳吃(chī)大(dà)牛排”>
你還(hái)可(kě)以查看“ title”屬性之類的(de)标簽,但是簡單的(de)alt image标簽足以告訴Google和(hé)其他(tā)搜索引擎圖片的(de)含義,并幫助你在SERP中排名更高(gāo)。
6.将縮略圖與主圖片分(fēn)開
理(lǐ)想情況下(xià),縮略圖應盡可(kě)能小,以最大(dà)程度縮短頁面加載時(shí)間。這(zhè)意味著(zhe)你需要調整它們的(de)大(dà)小并使用(yòng)适當的(de)壓縮級别。由于無論如何它們往往都非常小,因此你可(kě)以犧牲一點畫(huà)質來(lái)提高(gāo)速度。
爲此,你可(kě)以使用(yòng)Photoshop之類的(de)照(zhào)片編輯工具,也(yě)可(kě)以使用(yòng)當今可(kě)用(yòng)的(de)許多(duō)免費工具之一。這(zhè)些工具包括Pixlr,PicMonkey和(hé)Fotor等在線圖片編輯器;還(hái)有GIMP,它是一個(gè)自由分(fēn)發的(de)程序,可(kě)以執行Photoshop可(kě)以執行的(de)大(dà)多(duō)數操作(但有時(shí)以一種不那麽用(yòng)戶友好的(de)方式)。
7.創建圖像站點地圖
Google鼓勵你使用(yòng)圖片站點地圖爲搜索引擎提供有關你網站上可(kě)用(yòng)圖片的(de)更多(duō)信息。這(zhè)樣,他(tā)們甚至可(kě)以找到由JavaScript代碼加載的(de)那些圖片,這(zhè)通(tōng)常是産品圖片和(hé)滑塊庫的(de)情況。
如果你已經有一個(gè)站點地圖(應該),則可(kě)以向其中添加圖像信息,也(yě)可(kě)以僅爲圖像創建一個(gè)單獨的(de)站點地圖。
創建站點地圖并不太複雜(zá)。基本上,對(duì)于你在站點地圖中列出的(de)每個(gè)URL,你都可(kě)以在該頁面上添加有關圖像的(de)其他(tā)信息。Google爲我們提供了(le)網址http://example.co.uk/sample.html的(de)示例:
<?xml版本=“ 1.0”編碼=“ UTF-8”?>
<urlset xmlns =“ http://www.sitemaps.org/schemas/sitemap/0.9”
xmlns:image =“ http://www.google.com/schemas/sitemap-image/1.1”>
<url>
<loc> http://example.co.uk/sample.html </ loc>
<image:圖像>
<image:loc> http://example.co.uk/image.jpg </ image:loc>
</ image:image>
<image:圖像>
<image:loc> http://example.co.uk/photo.jpg </ image:loc>
</ image:image>
</ url>
</ urlset>
你可(kě)以在此處找到更多(duō)信息和(hé)完整的(de)圖像标簽定義集。
如果你正在運行WordPress網站,則還(hái)可(kě)以利用(yòng)可(kě)用(yòng)的(de)插件。例如,圖像的(de)Google XML站點地圖和(hé)Udinra所有圖像站點地圖都會自動爲圖像創建Google XML站點地圖。
8.不要依賴第三方圖片托管
像Imgur和(hé)Postimage這(zhè)樣的(de)圖像托管服務使你可(kě)以将圖像上傳到它們的(de)服務器上,這(zhè)對(duì)于節省空間和(hé)減少站點占用(yòng)的(de)整體帶寬非常有用(yòng)。主要缺點是當托管服務被大(dà)量流量淹沒時(shí),你的(de)圖像可(kě)能會被删除或阻止。

因此,使用(yòng)自己的(de)服務器托管圖像始終是一個(gè)好主意。從長(cháng)遠(yuǎn)來(lái)看,你一定會看到它有多(duō)大(dà)好處。
9.整合社交媒體
社交媒體在你的(de)整體SEO和(hé)客戶獲取策略中扮演著(zhe)重要角色。将圖像集成到社交媒體平台中的(de)最簡單方法是在網站上添加社交媒體共享按鈕。
鼓勵訪問者向Pinterest分(fēn)享你的(de)圖像的(de)最流行的(de)方法之一是爲每個(gè)圖像添加一個(gè)簡單的(de)“ Pin It”按鈕。
SumoMe的(de)Image Sharer是一個(gè)很好用(yòng)的(de)工具。使用(yòng)Image Sharer,你可(kě)以輕松地允許訪問者共享你網站上的(de)圖像并鏈接回你。它支持Facebook,Twitter,Pinterest和(hé)Yummly。你可(kě)以自定義Image Sharer圖标的(de)顯示方式。

10.查閱Google網站站長(cháng)指南(nán)
Google已制定了(le)一組圖像發布指南(nán),作爲其網站站長(cháng)指南(nán)的(de)一部分(fēn),可(kě)幫助你針對(duì)其搜索引擎和(hé)訪問者優化(huà)網站。
評論展示
660
shares
掃碼加微信咨詢

15815846676
長(cháng)按号碼加微信
在線留言

參與評論