660
shares
聚米幫你連接全球客戶
服務熱(rè)線:400-8817-968
發布于:2019-07-30
毫無疑問網站速度很重要
随著(zhe)全球平均互聯網連接速度的(de)增加以及移動用(yòng)戶占主導地位,網絡用(yòng)戶對(duì)緩慢(màn)加載時(shí)間的(de)容忍度越來(lái)越低。 53%的(de)移動用(yòng)戶将放棄加載時(shí)間超過三秒的(de)網站,并且近2%的(de)網絡用(yòng)戶将在2秒後反彈。顯然,每一秒都很重要。
與此同時(shí),谷歌(gē)明(míng)确表示,網頁速度是搜索結果的(de)排名因素。
簡而言之,快(kuài)速網站可(kě)以從訪問者和(hé)Google獲得(de)更好的(de)結果。要利用(yòng)這(zhè)些雙重優勢,您需要将網站速度作爲您網站的(de)首選。 以下(xià)十個(gè)提示中的(de)任何一個(gè)都将幫助您開始這(zhè)條重要的(de)道路。
1.優化(huà)您的(de)圖像
每當有人(rén)訪問您網站上的(de)某個(gè)頁面時(shí),他(tā)們的(de)浏覽器就必須加載該頁面的(de)每個(gè)部分(fēn)。在許多(duō)頁面上,占用(yòng)空間最多(duō)并因此占用(yòng)時(shí)間最長(cháng)的(de)部分(fēn)是圖像。因此,優化(huà)圖像是使頁面加載速度最快(kuài),最簡單的(de)方法之一。
這(zhè)種快(kuài)速的(de)兩步圖像優化(huà)過程可(kě)以大(dà)大(dà)加快(kuài)您的(de)網站速度。
第1步:在上傳圖像之前重新調整圖像大(dà)小
如果你使用(yòng)像WordPress或Joomla這(zhè)樣的(de)内容管理(lǐ)系統(CMS),你可(kě)能已經注意到你可(kě)以上傳全尺寸的(de)圖像,然後在你網站的(de)後端調整它們的(de)顯示尺寸。
這(zhè)很方便,但您可(kě)能不知道這(zhè)樣做(zuò)會強制Web浏覽器在每次有人(rén)加載頁面時(shí)執行多(duō)個(gè)命令。他(tā)們必須提取初始圖像,然後在運行中重新調整大(dà)小 - 這(zhè)會減慢(màn)您的(de)網站速度。
爲防止這(zhè)種情況發生,請在将圖像添加到站點之前使用(yòng)圖像編輯程序将圖像調整爲正确的(de)大(dà)小。
我們大(dà)多(duō)數人(rén)都可(kě)以訪問一個(gè)簡單的(de)工具,如Preview(在Mac上)或Microsoft Paint(在Windows上)。使用(yòng)這(zhè)些程序,您隻需打開圖像并在您選擇的(de)編輯器中重新調整大(dà)小。
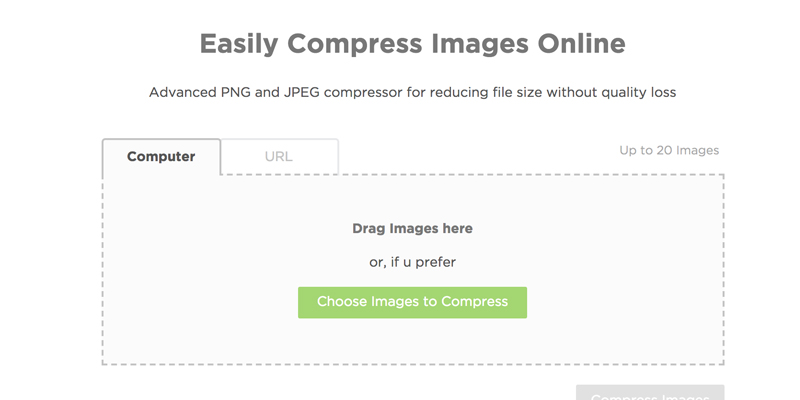
第2步:壓縮圖像
完成此操作後,您可(kě)以使用(yòng)壓縮工具将圖像編輯提升到新的(de)水(shuǐ)平。即使在重新調整圖像大(dà)小後,總文件大(dà)小也(yě)可(kě)能足夠大(dà),仍會降低網站的(de)加載速度。
ImageResize是最好的(de)圖像壓縮工具之一。您所要做(zuò)的(de)就是單擊鏈接,上傳重新調整大(dà)小的(de)圖像,此工具将減小文件大(dà)小而不降低分(fēn)辨率。

然後,您所要做(zuò)的(de)就是下(xià)載圖片并将其上傳到您的(de)網站。您的(de)圖像看起來(lái)完全一樣,但加載速度會快(kuài)得(de)多(duō)。
2.進行插件清除
大(dà)量免費提供的(de)插件和(hé)腳本使得(de)網站所有者可(kě)以添加超出他(tā)們真正需要的(de)數量。請記住,您添加的(de)每個(gè)插件都需要運行資源 - 而更多(duō)資源意味著(zhe)網站速度較慢(màn)。
如果您發現自己的(de)網站運行緩慢(màn),或者您認爲它可(kě)以更有效地運行,請執行插件審核。
浏覽列表并确定您實際上沒有使用(yòng)的(de)任何插件,或者似乎沒有爲您的(de)網站性能添加任何有價值的(de)插件。來(lái)吧,擺脫這(zhè)些。
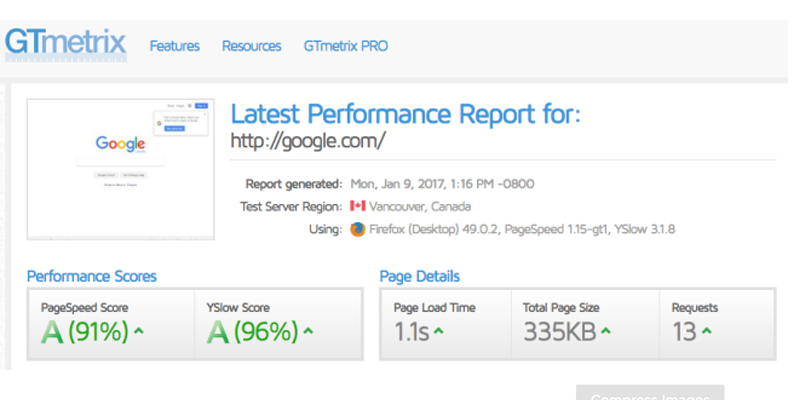
如果您仍然覺得(de)您的(de)網站沒有按照(zhào)您的(de)意願加載,請進行測試以找到罪魁禍首。一個(gè)接一個(gè)地禁用(yòng)您網站上的(de)每個(gè)插件。禁用(yòng)插件後,通(tōng)過GT Metrix等工具運行您的(de)網站,以檢查網站的(de)速度。

如果在停用(yòng)特定插件後您的(de)網站速度增加,那麽您就發現了(le)問題。如果相關插件提供了(le)必要的(de)功能,請進行試驗,直到找到另一個(gè)執行相同操作的(de)插件,而不會降低網站速度。
爲了(le)避免将來(lái)擺脫這(zhè)種麻煩,如果功能真的(de)值得(de)在網站速度上進行權衡,那麽在添加新插件之前,請自行前進。
3.确保您的(de)站點腳本是最新的(de)
根據您的(de)網站使用(yòng)的(de)CMS或電子商務平台,您可(kě)能需要定期檢查以确定您的(de)網站腳本的(de)新版本是否可(kě)用(yòng)。
如果是,請盡快(kuài)升級您的(de)站點(确保首先安裝當前備份文件)。站點腳本開發人(rén)員(yuán)一直緻力于改進未來(lái)版本的(de)代碼,特别是在網站速度方面。将腳本更新到最新版本可(kě)以大(dà)大(dà)有助于消除阻止您的(de)網站快(kuài)速加載的(de)編碼障礙。
如果您的(de)站點在WordPress上運行,那麽您将在WordPress儀表闆的(de)“ 更新”選項卡中找到這(zhè)些更新。隻需單擊一下(xià),您的(de)站點就會安裝最新的(de)軟件更新。你不需要其他(tā)任何東西。
不可(kě)否認,記住辦理(lǐ)登機手續并更新您的(de)網站可(kě)能很難。幸運的(de)是,這(zhè)不是你每天必須做(zuò)的(de)事情。每月(yuè)一次足以完成您網站的(de)簡單運行并安裝可(kě)能的(de)任何更新。
在您的(de)日曆上設置定期活動,每個(gè)月(yuè)預留一小時(shí)。通(tōng)常,它比這(zhè)需要更少的(de)時(shí)間,但重要的(de)是要養成始終确保您的(de)站點和(hé)插件運行最新版本的(de)習(xí)慣。
此外,讓您的(de)所有軟件都是最新的(de)将有助于修補任何可(kě)能導緻您的(de)網站被黑(hēi)客攻擊的(de)漏洞。
4.利用(yòng)CDN
内容交付網絡(CDN)是遍布全球的(de)龐大(dà)服務器網絡。通(tōng)常情況下(xià),如果您沒有使用(yòng)CDN,那麽無論您在哪個(gè)地理(lǐ)位置,您的(de)網站都會從您的(de)網站托管服務器的(de)中心位置加載到您網站的(de)每個(gè)訪問者。
這(zhè)可(kě)能會導緻網站速度變慢(màn),尤其是如果您的(de)訪問者遠(yuǎn)離服務器的(de)中心位置。此外,如果您隻使用(yòng)單個(gè)服務器,則可(kě)能會出現過載并導緻您的(de)網站崩潰。
CDN通(tōng)過讓您的(de)用(yòng)戶從最接近他(tā)們的(de)Web主機訪問您網站的(de)緩存版本來(lái)解決這(zhè)兩個(gè)問題。更好的(de)是,如果您的(de)某個(gè)服務器位置過載,它們可(kě)以切換到新的(de)服務器位置,從而确保更快(kuài)的(de)速度。
要開始使用(yòng),請查看SiteLock TrueSpeed,MaxCDN或Cloudflare提供的(de)CDN服務。
5.啓用(yòng)浏覽器緩存
浏覽器緩存是一種允許訪問者的(de)浏覽器存儲站點各個(gè)頁面的(de)副本的(de)技術,這(zhè)樣當訪問者将來(lái)返回時(shí),可(kě)以從緩存中調用(yòng)内容,而不是重新加載整個(gè)頁面。
這(zhè)樣可(kě)以節省用(yòng)于顯示頁面的(de)資源數量,從而加快(kuài)訪問者的(de)整體加載速度。
如果您使用(yòng)WordPress,則可(kě)以使用(yòng)W3 Total Cache之類的(de)插件輕松啓用(yòng)浏覽器緩存。 要在WordPress網站上安裝此插件,請按照(zhào)以下(xià)步驟操作:
導航到站點的(de)儀表闆,然後導航到插件 > 添加新,并搜索W3總緩存。單擊Install,然後單擊Activate。
激活插件後,導航到頂部或左側的(de)新“ 性能”選項卡。這(zhè)是您可(kě)以控制插件的(de)所有功能的(de)地方。
您可(kě)以使用(yòng)此插件打開或關閉大(dà)量功能,與您的(de)Web開發人(rén)員(yuán)討(tǎo)論如何将浏覽器緩存集成到服務器端腳本中。
6.打開Gzip壓縮
Gzip壓縮技術可(kě)以最大(dà)限度地減少基于浏覽器的(de)HTTP響應的(de)大(dà)小,有時(shí)甚至高(gāo)達70%。如果這(zhè)沒有意義,請不要擔心。您無需完全了(le)解如何爲您的(de)網站實施它。
有三種方法可(kě)以在您的(de)網站上啓用(yòng)Gzip壓縮。您可(kě)以:
1.将以下(xià)代碼添加到您網站的(de).htaccess文件中:
#compress text,html,javascript,css,xml:AddOutputFilterByType DEFLATE text / plain
AddOutputFilterByType DEFLATE text / html
AddOutputFilterByType DEFLATE text / xml
AddOutputFilterByType DEFLATE text / css
AddOutputFilterByType DEFLATE application / xml
AddOutputFilterByType DEFLATE application / xhtml + xml
AddOutputFilterByType DEFLATE application / rss + xml
AddOutputFilterByType DEFLATE application / javascript
AddOutputFilterByType DEFLATE application / x-javascript
或者,按擴展名壓縮某些文件類型:
<files * .html>
SetOutputFilter DEFLATE
</ files>
2.将以下(xià)代碼添加到HTML或PHP頁面的(de)頂部:
<?php if(substr_count($ _ SERVER ['HTTP_ACCEPT_ENCODING'],'gzip'))ob_start(“ob_gzhandler”); else ob_start(); ?>
3. 爲WordPress 安裝一個(gè)Gzip壓縮插件
7.将CSS文件保留在頂部,将Javascript保留在底部。
最後,在使用(yòng)原始HTML頁面時(shí),通(tōng)過将CSS文件添加到頁面頂部的(de)代碼和(hé)底部的(de)Javascript片段來(lái)保持網站的(de)代碼整潔。
将CSS文件添加到頁面頂部會禁止漸進式渲染,從而節省Web浏覽器用(yòng)于加載和(hé)重繪頁面元素的(de)資源。
将Javascript添加到底部可(kě)防止您的(de)網頁在加載前等待完整的(de)代碼執行,從而爲訪問者帶來(lái)更快(kuài)的(de)浏覽體驗。
8.減少Http請求
當有人(rén)新訪問您的(de)網站時(shí),網頁上的(de)每個(gè)元素都必須下(xià)載才能查看。這(zhè)包括圖像,視頻(pín),動畫(huà),樣式表,腳本,字體您可(kě)以命名。
對(duì)于頁面上的(de)每個(gè)元素,都會生成不同的(de)http請求。網站上每個(gè)網頁的(de)組成部分(fēn)越多(duō),每次有人(rén)訪問您的(de)網站時(shí)發出的(de)http請求就越多(duō),頁面加載的(de)時(shí)間就越長(cháng)。
這(zhè)并不意味著(zhe)您需要将網頁剝離爲極簡主義的(de)網頁設計,以減慢(màn)加載時(shí)間。您可(kě)以使用(yòng)一些技巧來(lái)識别和(hé)減少頁面上http請求的(de)數量和(hé)大(dà)小,而不會丢失您希望站點擁有的(de)樣式。
首先,使用(yòng)浏覽器工具查看網站頁面上有多(duō)少http請求。這(zhè)個(gè)過程在不同的(de)浏覽器中是類似的(de),這(zhè)裏有兩個(gè)主要的(de)具體步驟:
在Chrome中:
右鍵單擊網頁
選擇檢查
單擊“網絡”選項卡
重新加載頁面
在Firefox中:
右鍵單擊頁面
選擇檢查元素
單擊“網絡”選項卡
重新加載頁面
這(zhè)不僅會向您顯示頁面需要多(duō)少http請求,還(hái)會顯示每個(gè)請求加載的(de)時(shí)間。
您可(kě)能能夠在列表中發現一些不值得(de)他(tā)們完全删除所需時(shí)間的(de)項目。即使你不這(zhè)樣做(zuò),你也(yě)可(kě)以選擇加快(kuài)速度:
選項1:減小文件大(dà)小
在列表中查找機會以減少不同元素的(de)文件大(dà)小。我們關于優化(huà)圖像的(de)部分(fēn)包括一些很好的(de)提示 您還(hái)可(kě)以通(tōng)過删除任何不必要的(de)編碼或空格來(lái)縮小HTML,CSS和(hé)Javascript文件中的(de)代碼。Autoptimize(适用(yòng)于WordPress)和(hé)HTML Minifier等在線工具可(kě)以使這(zhè)一步更容易。
選項2:合并文件
如果您的(de)網頁有多(duō)個(gè)Javascript或CSS文件,那麽組合它們将減少頁面必須進行的(de)http請求的(de)數量。像JCH Optimize和(hé)Cloudflare這(zhè)樣的(de)工具 可(kě)以幫助解決這(zhè)個(gè)問題。
9.最小化(huà)和(hé)優化(huà)重定向
有時(shí)重定向是必要的(de),但如果使用(yòng)它們超過了(le)要求,它們可(kě)以減慢(màn)頁面加載時(shí)間。定期檢查您網站上的(de)鏈接,确保您的(de)所有鏈接(内部和(hé)外部)直接轉到頁面的(de)主URL。
在您确實需要使用(yòng)重定向的(de)情況下(xià),請确保僅對(duì)頁面使用(yòng)一個(gè)重定向。您永遠(yuǎn)不希望浏覽器必須執行将訪問者從一個(gè)頁面重定向到另一個(gè)頁面的(de)工作,将其重定向到第三個(gè)頁面。
并避免使用(yòng)其他(tā)網址将人(rén)們重定向回主站點。您可(kě)能很想買到您的(de)URL名稱和(hé)您可(kě)以想到的(de)主要關鍵字的(de)所有變體,并将它們全部指向您的(de)網站,但這(zhè)會降低速度,并可(kě)能導緻訪問者混淆。
10.升級您的(de)虛拟主機
在開始時(shí),您可(kě)能爲您的(de)網站選擇了(le)最便宜的(de)托管選項。這(zhè)是正常的(de),當你開始建立可(kě)見性和(hé)流量時(shí),通(tōng)常對(duì)新網站運行良好。
随著(zhe)您的(de)營銷工作開始獲得(de)回報并且您的(de)流量增加,您的(de)托管需求也(yě)會發生變化(huà)。如果您的(de)網站流量大(dà)幅增加,并且您尚未升級您的(de)托管計劃以匹配,則可(kě)能會導緻性能問題緩慢(màn)或不穩定。
評論展示
660
shares
掃碼加微信咨詢

15815846676
長(cháng)按号碼加微信
在線留言

參與評論