660
shares
聚米幫你連接全球客戶
服務熱(rè)線:400-8817-968
發布于:2019-08-09
歸結到它,ALT圖像文本隻是圖片描述。這(zhè)裏有6種方法可(kě)以使用(yòng)此文本來(lái)改進Google衡量頁面相關性的(de)方式,從而衡量其SERP排名。

通(tōng)常,ALT文本與圖像一起使用(yòng),以幫助視障人(rén)士獲得(de)對(duì)頁面上圖像的(de)更好印象。但是,由于Google關注此文本的(de)相關性,因此ALT文本也(yě)是改善網站搜索引擎優化(huà)的(de)一種極好而微妙的(de)方式。
改善您的(de)ALT文本副本和(hé)SEO密切相關。很長(cháng)一段時(shí)間,谷歌(gē)不能,因爲想要更好的(de)詞,“看”。爲了(le)幫助其抓取工具獲得(de)更好的(de)網頁印象,Google開始讓其抓取工具閱讀ALT文本。
雖然這(zhè)是由于計算(suàn)機視覺而發生變化(huà),但Google仍在學習(xí)“看”。這(zhè)意味著(zhe)ALT文本仍然可(kě)以成爲提高(gāo)網站搜索引擎優化(huà)和(hé)可(kě)讀性的(de)絕佳方式,無論是谷歌(gē)還(hái)是那些無法在您的(de)網頁上看到圖片的(de)人(rén)。

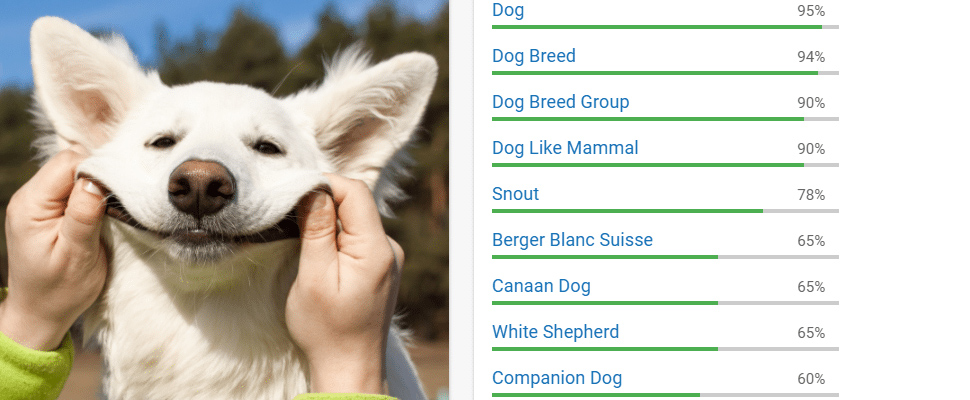
雖然仍然有些準确,但Google的(de)Cloud Vision API視覺效果日益提高(gāo)。
ALT文本顯示爲圖像的(de)文本替代,以防訪問者無法在頁面上看到它。這(zhè)對(duì)您的(de)網站有兩個(gè)好處:
如果訪問者是谷歌(gē),它可(kě)以幫助谷歌(gē)的(de)人(rén)工智能了(le)解圖像的(de)内容。
如果訪客是人(rén),那麽它可(kě)以幫助人(rén)們了(le)解圖像的(de)内容。
因此,圖像的(de)ALT文本應該是描述性的(de)。隻有一個(gè)詞或一個(gè)模糊的(de)句子是不夠的(de)。
把它想象成Pictionary。如果您閉上眼睛,您會如何簡要描述圖像?不要擔心它太長(cháng),目的(de)是保持它在推文的(de)長(cháng)度。
此外,确保朗讀時(shí)文本聽(tīng)起來(lái)很自然。這(zhè)有助于使用(yòng)文本的(de)人(rén)和(hé)爬行者理(lǐ)解它。
ALT文本圖像描述是使用(yòng)關鍵字爲您的(de)網站提供SEO提升的(de)絕佳場(chǎng)所。考慮一下(xià)您希望圖像在Google圖片搜索中顯示的(de)關鍵字。
确保包含這(zhè)些内容,但不要過分(fēn)強調,因爲Google正在學習(xí)如何查看并知道您何時(shí)嘗試影(yǐng)響或扭曲結果。
對(duì)于許多(duō)人(rén)來(lái)說,這(zhè)可(kě)能是一個(gè)新領域,并且很大(dà)一部分(fēn)網站都沒有充分(fēn)利用(yòng)這(zhè)一功能。以下(xià)是編寫ALT文本圖像描述以獲得(de)競争優勢的(de)一些重要提示
1.圖片描述應該非常具體

僅僅因爲描述很長(cháng)并不意味著(zhe)它有效 伊戈爾kisselev ,存在Shutterstock
除此之外,ALT文本應設計爲爲無法看到它們的(de)用(yòng)戶提供圖像的(de)文本說明(míng)。如果圖像真的(de)沒有傳達任何意義或價值,并且隻是出于設計目的(de),它應該存在于CSS中,而不是HTML中。
這(zhè)通(tōng)過練習(xí)變得(de)更容易,但總是嘗試在心理(lǐ)上可(kě)視化(huà)您描述的(de)圖像,而不是僅僅在頁面上查看它。
您腦(nǎo)海中的(de)畫(huà)面越生動,就越容易在ALT文本中描述。
提高(gāo)技能的(de)一種簡單方法是嘗試向無法看到相同内容的(de)個(gè)人(rén)描述圖片或對(duì)象。就像Pictionary一樣,這(zhè)可(kě)以幫助您提高(gāo)将視覺信息傳輸到聲音(yīn)或書(shū)面信息的(de)技能。
2.避免在圖片描述中使用(yòng)關鍵字填充
Google不會因爲寫得(de)不好的(de)替代文字而将您的(de)積分(fēn)停靠。但是,如果您把它作爲一個(gè)機會來(lái)填充您想到的(de)許多(duō)相關關鍵詞,您就會陷入困境。
編寫描述性ALT文本是優先事項。谷歌(gē)會知道您是否填充或操縱文字來(lái)插入關鍵詞,所以請保持簡單。
就像普通(tōng)的(de)副本一樣,以自然的(de)方式放置關鍵字,不會中斷文本的(de)流動。通(tōng)過練習(xí)再次變得(de)容易,但不應該難以掌握。
請記住,在這(zhè)種情況下(xià),圖像描述比關鍵字更重要。在開始考慮關鍵字機會之前,請務必清楚地描述您的(de)圖像。
相關性也(yě)很重要。如果您設法插入關鍵字,但它與圖片完全無關,那麽您或您的(de)網頁就沒有任何好處。
即使圖片确實對(duì)該關鍵字進行排名,用(yòng)戶仍然無法點擊您的(de)網站,因爲它不符合他(tā)們的(de)意圖。谷歌(gē)也(yě)可(kě)能也(yě)會抓住這(zhè)個(gè)并懲罰您的(de)網站。
3.不要将圖像用(yòng)作文本
這(zhè)不僅僅是一個(gè)alt文本特定的(de)最佳實踐,而是更一般的(de)SEO友好的(de)Web開發建議(yì)。避免将圖像用(yòng)作文本,因爲抓取工具無法看到此内容。如果必須,請嘗試解釋您的(de)替代文字中照(zhào)片的(de)内容。
雖然在某些情況下(xià)它可(kě)能看起來(lái)更好,但對(duì)于您的(de)網站而言,它與SEO相關的(de)确很少。大(dà)多(duō)數情況下(xià),最好選擇與您的(de)副本或文本相關的(de)圖像,然後保留頁面正文的(de)文本。
4.不要說完全明(míng)顯
記住圖像的(de)上下(xià)文。圖像應放在副本中,以提高(gāo)頁面的(de)可(kě)讀性和(hé)用(yòng)戶體驗。在描述主題時(shí)描述圖像。
此外,請勿在替換文字中包含“圖像”,“圖片”或類似内容。Google和(hé)您的(de)讀者都已經假設您的(de)替代文字是指圖片,因此無需指定。
一個(gè)例外:太空圖片。
通(tōng)常情況下(xià),如果您發布的(de)是土星飛(fēi)行的(de)衛星圖像,那就是藝術家渲染。這(zhè)個(gè)ALT文本,“由土星飛(fēi)行的(de)衛星的(de)藝術家渲染”,是完全合理(lǐ)的(de)。
5.别忘了(le)longdesc =“”
與大(dà)多(duō)數SEO主題一樣,擁有一點網頁設計或編程知識需要很長(cháng)時(shí)間。所述LONGDESC = “”的(de)标簽以HTML用(yòng)于需要一個(gè)較長(cháng)的(de)描述更複雜(zá)的(de)圖像。利用(yòng)此優勢爲您的(de)圖像和(hé)頁面創建更長(cháng),更具描述性和(hé)關鍵字填充的(de)描述
6.不應忽視表格按鈕
不要忘記将ALT圖像文本用(yòng)于功能按鈕和(hé)圖像。人(rén)們在搜索引擎優化(huà)中犯的(de)錯誤往往是基本的(de)。
“搜索”和(hé)“閱讀更多(duō)”按鈕等内容應始終包含ALT文本。這(zhè)可(kě)以提高(gāo)您的(de)網站對(duì)Google的(de)易讀性,以及您的(de)讀者的(de)用(yòng)戶體驗和(hé)對(duì)您網站的(de)印象。
ALT文本可(kě)以幫助您的(de)網站獲得(de)可(kě)見性和(hé)可(kě)讀性。總是需要一些時(shí)間來(lái)爲您的(de)網站的(de)圖像提供最佳描述以供其使用(yòng)。雖然這(zhè)不會是一個(gè)快(kuài)速的(de)變化(huà),但随著(zhe)時(shí)間的(de)推移,您會看到這(zhè)種策略逐漸改善。
請記住,SEO是一個(gè)英寸的(de)遊戲。在所有小細節中,您将獲得(de)優于競争對(duì)手的(de)優勢。圖片ALT文本是其中一個(gè)細節,可(kě)以幫助您的(de)網站超越其他(tā)網站。
評論展示
660
shares
掃碼加微信咨詢

15815846676
長(cháng)按号碼加微信
在線留言

參與評論