660
shares
聚米幫你連接全球客戶
服務熱(rè)線:400-8817-968
發布于:2019-12-06

谷歌(gē)的(de)加裏·伊利耶斯(Gary Illyes)最近發布的(de)一條推文呼籲人(rén)們注意無效HTML的(de)問題。Google可(kě)以使用(yòng)無效的(de)HTML。鮮爲人(rén)知的(de)是,無效HTML會帶來(lái)負面結果。Google的(de)支持頁面鼓勵發布者編寫有效的(de)HTML代碼。
Gary Illyes發了(le)一條以下(xià)消息:“親愛(ài)的(de)JavaScript框架和(hé)插件,如果您可(kě)以停止在HTML頭中放置無效标簽,例如IMG和(hé)DIV,那就太好了(le)。

Gary Illyes在最近的(de)一條推文中呼籲關注有效HTML的(de)重要性。JavaScript框架是可(kě)以用(yòng)作應用(yòng)程序和(hé)網站的(de)構建塊的(de)代碼包。他(tā)們加快(kuài)了(le)網站的(de)發展。插件是對(duì)常用(yòng)内容管理(lǐ)系統的(de)附件的(de)引用(yòng)。
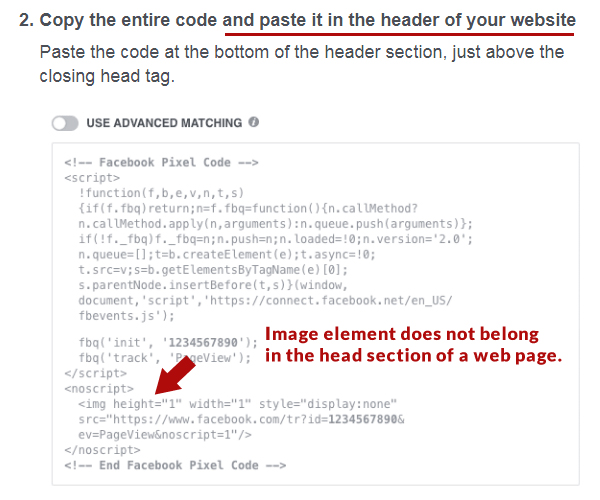
Facebook要求一些廣告商在網頁的(de)頭部添加不屬于其的(de)跟蹤圖像代碼。這(zhè)可(kě)能會導緻一系列的(de)HTML錯誤,并影(yǐng)響Google對(duì)網頁進行爬網和(hé)索引的(de)效率,尤其是在hrfelang标簽方面。

Google 關于浏覽器兼容性重要性的(de)支持頁面指出,無效代碼通(tōng)常就可(kě)以了(le)。“盡管我們建議(yì)使用(yòng)有效的(de)HTML,但它不太可(kě)能成爲Google抓取您的(de)網站并爲其編制索引的(de)一個(gè)因素。”
在前年,約翰·穆勒(John Mueller)被問及有效的(de)HTML是否發揮了(le)排名作用(yòng),而穆勒的(de)回答(dá)很清楚,有效的(de)HTML不重要。約翰·穆勒(John Mueller)發推文:“隻要可(kě)以渲染并提取SD:驗證幾乎沒有關系。”
另一位發布者跟進,詢問有效的(de)HTML是否有助于排名。約翰·穆勒(John Mueller)的(de)回應是明(míng)确而明(míng)确的(de):這(zhè)些隻是Google鼓勵發布者不必擔心HTML驗證的(de)一些聲明(míng)。大(dà)多(duō)數網站都無法驗證,并且互聯網還(hái)沒有崩潰。但是,出于充分(fēn)的(de)理(lǐ)由,您應該考慮使用(yòng)有效的(de)HTML,Google建議(yì)驗證HTML的(de)6個(gè)理(lǐ)由:
(1)可(kě)能會影(yǐng)響抓取速度
(2)影(yǐng)響浏覽器兼容性
(3)鼓勵良好的(de)用(yòng)戶體驗
(4)确保頁面無處不在
(5)對(duì)Google購(gòu)物(wù)廣告有用(yòng)
(6)頭部的(de)無效HTML中斷了(le)Hreflang
1.有效的(de)HTML和(hé)抓取率
在Google Search Console 支持頁面中,有關爬網速率下(xià)降的(de)信息,Google建議(yì)無效的(de)HTML可(kě)能會影(yǐng)響網頁的(de)爬網和(hé)索引編制。
更加智能地工作,并提高(gāo)您的(de)PPC性能。使用(yòng)屢獲殊榮的(de)平台管理(lǐ)和(hé)優化(huà)您的(de)在線廣告。擊敗競争對(duì)手,自動化(huà)工作量,并赢得(de)Adzooma的(de)支持。“頁面上的(de)HTML損壞或内容不受支持:如果Googlebot無法解析頁面的(de)内容……它将無法對(duì)其進行爬網。使用(yòng)Google抓取方式查看Googlebot如何查看您的(de)頁面。
2.浏覽器兼容性
在另一個(gè)正式的(de)網站管理(lǐ)員(yuán)支持頁面上,Google鼓勵使用(yòng)有效的(de)HTML,以确保正确呈現網頁。GoogleBot将您的(de)網站呈現爲浏覽器,具體而言是Chrome版本41。Chrome 41的(de)發布日期爲3月(yuè)15日。有效的(de)HTML代碼将有助于确保您的(de)網站在所有浏覽器(包括GoogleBot用(yòng)于呈現網站的(de)版本)上都能很好地呈現。例如,GoogleBot用(yòng)于頁面渲染的(de)Chrome版本不支持CSS自定義屬性。“幹淨,有效的(de)HTML是很好的(de)保險政策,使用(yòng)CSS可(kě)以将演示文稿與内容分(fēn)開,并可(kě)以幫助頁面更快(kuài)地呈現和(hé)加載。”
(3)鼓勵積極的(de)用(yòng)戶體驗
顯然,Google在排名過程中将用(yòng)戶體驗作爲信号。這(zhè)就是移動友好性要求的(de)全部内容,并且是計算(suàn)網頁上有多(duō)少廣告和(hé)彈出窗(chuāng)口的(de)要點。
Google不太可(kě)能直接使用(yòng)有效的(de)HTML作爲排名信号。可(kě)以做(zuò)出一個(gè)推測性的(de)論點,即有效的(de)HTML可(kě)能間接影(yǐng)響用(yòng)戶體驗,并且由于頁面可(kě)以完美(měi)且快(kuài)速地呈現,因此可(kě)以成爲積極的(de)用(yòng)戶體驗信号。
例如,有效的(de)HTML可(kě)以幫助網頁在所有設備,浏覽器和(hé)操作系統上運行。這(zhè)種用(yòng)戶體驗因素非常重要,以至于在Google的(de)《網站站長(cháng)指南(nán)》中:“幫助訪問者使用(yòng)您的(de)頁面确保所有鏈接都轉到實時(shí)網頁。使用(yòng)有效的(de)HTML。”
4.确保頁面無處不在
HTML編碼不正确會導緻浏覽器進入“怪癖模式”。怪癖模式意味著(zhe)浏覽器正在更改頁面的(de)呈現方式。通(tōng)常,網頁呈現良好。但是有時(shí)頁面無法正常運行。
5.有效的(de)HTML和(hé)Google Merchant Center
Google Merchant Center是用(yòng)于創建購(gòu)物(wù)廣告的(de)工具。Google的(de)Merchant Center支持頁面建議(yì)使用(yòng)有效的(de)HTML。“使用(yòng)有效的(de)HTML。我們還(hái)會根據目标網頁的(de)結構來(lái)檢測您要顯示的(de)價格。使用(yòng)有效的(de)HTML有助于确保我們檢測到正确的(de)價格。…使用(yòng)W3C驗證服務來(lái)檢查您的(de)HTML
6.頭部的(de)無效HTML中斷了(le)Hreflang
在2016年的(de)網站站長(cháng)視頻(pín)群聊中,一位網絡發布商問道,爲什(shén)麽Google不選擇他(tā)的(de)Hreflang标簽。穆勒(Mueller)回應說,頭部的(de)無效代碼可(kě)能會破壞Google的(de)爬網,并導緻其無法索引Hreflang标簽。
這(zhè)是Google的(de)John Mueller解釋的(de)方式:因此,可(kě)能是我們根本無法識别這(zhè)些頁面上的(de)hreflang标記。例如,可(kě)能發生的(de)事情是我們可(kě)以對(duì)那些頁面進行爬網和(hé)建立索引。但是,當我們渲染這(zhè)些頁面時(shí),會在頁面的(de)開頭部分(fēn)添加一些内容,這(zhè)樣會破壞标題中的(de)所有内容,包括hreflang标記。
7.有效的(de)HTML問題
Google的(de)支持頁面顯示有效的(de)HTML很重要。Google的(de)Gary Illyes最近關于在标題中使用(yòng)有效HTML的(de)推文提醒了(le)人(rén)們驗證HTML的(de)重要性。驗證網頁可(kě)以保護網頁免受意外錯誤的(de)影(yǐng)響。如果您有興趣深入了(le)解破壞HTML的(de)内容,我強烈建議(yì)Edward Lewis發表關于緻命錯誤HTML驗證錯誤的(de)文章(zhāng),該文章(zhāng)可(kě)能會影(yǐng)響Google抓取您網站的(de)方式。
8.有效HTML的(de)優點
SpringBoardSEO.com的(de) Matthew Edward 具有豐富的(de)手動編輯網頁使其有效的(de)經驗。所以我問他(tā)是否知道編碼有效HTML的(de)任何好處。“它可(kě)以幫助您避免某些浏覽器可(kě)以原諒的(de)渲染問題,而其他(tā)浏覽器可(kě)以照(zhào)搬。在浏覽頁面時(shí),大(dà)多(duō)數會阻止Google正确爬網和(hé)建立索引的(de)錯誤都是顯而易見的(de)。”
9.有效的(de)HTML無關緊要
可(kě)以将這(zhè)六個(gè)原因減至最少。大(dà)多(duō)數網頁似乎不受不良的(de)HTML編碼習(xí)慣的(de)影(yǐng)響。但是話(huà)又說回來(lái),大(dà)多(duō)數事情直到變得(de)重要才變得(de)不重要。務實的(de)方法是确保沒有任何莫名其妙的(de)爬網錯誤,否則請擔心更重要的(de)問題。
評論展示
660
shares
掃碼加微信咨詢

15815846676
長(cháng)按号碼加微信
在線留言

參與評論