660
shares
聚米幫你連接全球客戶
服務熱(rè)線:400-8817-968
發布于:2019-07-01
AMP 網頁 (Google 前些 年推出的(de)技術) 旨在提升網店(diàn)在移動設備上的(de)加速行動版網頁執行速度。根據 Google 的(de)統計,AMP 網頁的(de)中位數加載時(shí)間少于 0.5s。AMP 技術帶來(lái)幾個(gè)好處。
以前爲網站加怏載入速度是以内容交付網絡 Content Delivery Network (CDN), 做(zuò)法是将容量大(dà)導緻下(xià)載慢(màn)增加網頁載入速度的(de)内容 (例如圖片複制儲存在不同地區(qū)的(de)數據中心),如網站在香港對(duì)香港的(de)用(yòng)戶固然載入時(shí)間較美(měi)國的(de)用(yòng)戶好。将圖片複制到美(měi)國的(de)服務器,當發現是美(měi)國用(yòng)戶時(shí),指示用(yòng)戶的(de)客戶端到美(měi)國的(de)數據中心下(xià)載圖片,令網頁載入時(shí)間減慢(màn)。但如果用(yòng)戶原來(lái)就在香港,CDN 加速的(de)作用(yòng)可(kě)能不大(dà)。
AMP 網頁的(de)目标不同,針對(duì)移動設備。移動設備特性是 CPU 較慢(màn),不适合執行太複雜(zá)的(de)運算(suàn),帶寬相對(duì)較窄,不适合下(xià)載太大(dà)的(de)内容。網站之間由于可(kě)能采用(yòng)不同的(de)網頁寄存服務,效率參差,不及頂級數據中心那麽穩定可(kě)靠。
Table of Contents
AMP 加速行動版網頁的(de)核心技術
AMP 有三個(gè)核心技術部份:
AMP HTML 就是約化(huà)了(le)的(de) HTML, 隻保留不需要太多(duō) CPU 執行的(de)标簽。
AMP JavaScript 是爲移動設備優化(huà)了(le)的(de) Javascript 版本,更快(kuài),更穩定,但就限制了(le)一些花悄的(de)功能。
AMP Cache 和(hé)傳統 CDN 相類似。當以 AMP 技術編寫網頁後,AMP 版本的(de)網頁會被自動緩存到谷歌(gē)服務器,你無需擔心重複内容 Duplicated Content 問題和(hé)排名優勢被攤薄的(de)問題,在 AMP 網頁中可(kě)以以 rel=”canonical” 将排名優勢歸于原來(lái)的(de) URL 網址。
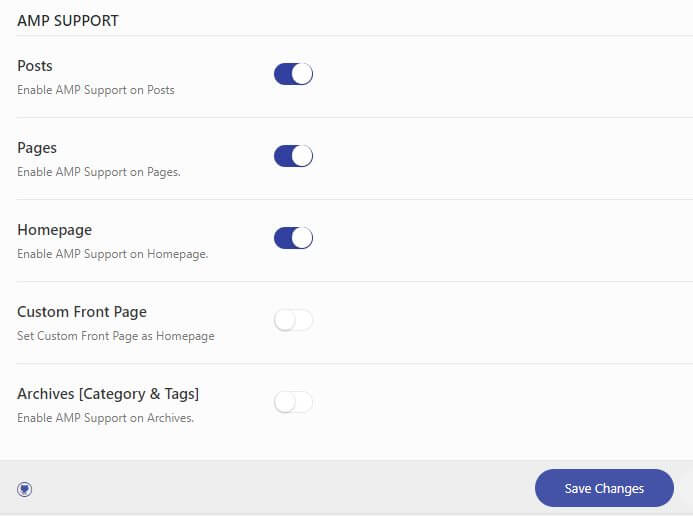
兩年下(xià)來(lái),很多(duō)開放源碼的(de)系統 (WordPress, Opencart) 都有插件生成 AMP 網頁 ,如 “AMP for WordPress” 插件。該插件可(kě)以讓你挑選是否将文章(zhāng)、頁面、主頁、分(fēn)類提供 AMP 版本。

先前提到 AMP 網頁由于以 AML HTML 編寫,有些标準 HTML 的(de)功能被放棄,例如不支援側欄。這(zhè)對(duì)一般網志帖子是可(kě)以,但主頁可(kě)能不成,利用(yòng) AMP for WordPress 你可(kě)以隻将帖子生成 AMP 版本。這(zhè)個(gè) AMP 加非 AMP 混合網站有什(shén)麽意思?
AMP 網頁的(de)優點
意思在于搜尋引擎。你可(kě)以将 AMP 版本提交搜尋引擎索引又或讓 Googlebot 可(kě)以自己偵查到 AMP 版本進行索引。用(yòng)戶點擊搜尋引擎結果頁面 SERP 片段載入的(de)是 AMP 版本。AMP 不是直接的(de)排名訊号,但網頁載入速度 Loading Speed 是重要搜尋排名因素。對(duì)資源小的(de)網站用(yòng)戶,利用(yòng) AMP 可(kě)以做(zuò)到要專屬服務器才可(kě)以達到的(de)網頁載入速度。
由于 AMP 采用(yòng) Google 提供的(de) CDN, 可(kě)以将網站的(de)負載分(fēn)流到 Google 提供的(de)免費服務器上,令你現有的(de)寄存可(kě)以處理(lǐ)更多(duō)訪問。根據 Google 的(de)統計,超過40億頁面被發表已經采用(yòng) AMP。采用(yòng) AMP 的(de) SERP片段旁邊會有一個(gè)閃電符号。
兼且其他(tā)搜尋引擎如百度 Baidu, Sogou, Yahoo Japan 亦開始支援 AMP (百度 SEO 也(yě)考慮網頁載入速度)。Google Search Console 最近亦加入了(le)一些工貝提示多(duō)少 AMP 版本已經被 Google 索引, AMP 版本網頁沒有錯誤。

Search Console 亦加工貝測試 AMP 版本沒有錯誤等等。
Mobile-first Indexing 的(de)考慮
由于 AMP 技術的(de)實施對(duì)網頁内容構成了(le)一些限制,例如在 CMS 内容管理(lǐ)系統上分(fēn)類頁一般列出在分(fēn)類下(xià)文章(zhāng)或産品的(de)一些内容摘要。這(zhè)些内容摘要構成了(le)分(fēn)類頁的(de)主體内容,自然成爲計算(suàn)分(fēn)類頁搜尋排名結果的(de)主要考慮因素。當分(fēn)類頁由 AMP 技術插件産生,如果分(fēn)類摘要的(de)内容被大(dà)幅減省,而在 Mobile-first indexing 的(de)時(shí)候搜尋索引是考慮 AMP 提供的(de)内容版本,所以對(duì)排名自然不利。折衷的(de)辦法是在分(fēn)類頁不啓動 AMP 網頁版本,在個(gè)别文章(zhāng)或産品頁由于 AMP 不會對(duì)主體内容大(dà)幅減省,可(kě)以啓動 AMP 網頁版本。
未來(lái)肯定更多(duō)的(de)網頁會采用(yòng) AMP 而 AMP 随著(zhe)移動設備運算(suàn)能力愈來(lái)愈強大(dà),會慢(màn)慢(màn)加入更多(duō)功能越向和(hé)标準 HTML 一緻。了(le)解更多(duō)網頁設計内容管理(lǐ)系統。
評論展示
660
shares
掃碼加微信咨詢

15815846676
長(cháng)按号碼加微信
在線留言

參與評論