660
shares
聚米幫你連接全球客戶
服務熱(rè)線:400-8817-968
發布于:2019-12-30

在一個(gè)瞬息萬變的(de)行業中,網站設計師必須不斷地在技術的(de)最新更新與日新月(yuè)異的(de)設計趨勢和(hé)偏好之間進行鬥争。作爲負責網站設計的(de),我發現最顯著(zhe)的(de)趨勢是客戶抵制變化(huà)。
在過去幾年中,我們與要求過時(shí)的(de)樣式和(hé)趨勢的(de)客戶進行了(le)很多(duō)分(fēn)析與解答(dá)。如果不及時(shí)更新網站這(zhè)通(tōng)常會導緻網站過時(shí),甚至無法開始構建!爲哈會這(zhè)樣說?這(zhè)實際上很簡單,大(dà)多(duō)數企業都喜歡對(duì)自己的(de)競争對(duì)手進行基準測試。例如,金融服務業務網站的(de)典型預期壽命約爲4年。實際上,這(zhè)些客戶的(de)期望非常不準确。随著(zhe)技術和(hé)設計趨勢的(de)日新月(yuè)異,大(dà)多(duō)數網站将在大(dà)約18個(gè)月(yuè)後開始出現老化(huà)迹象。這(zhè)意味著(zhe)客戶從他(tā)們的(de)競争對(duì)手那裏汲取了(le)靈感,而這(zhè)些競争對(duì)手往往擁有過時(shí)的(de)網站!
爲了(le)從新的(de)Web設計趨勢中獲得(de)靈感,我們必須首先考慮較早的(de)那些,以避免出現。
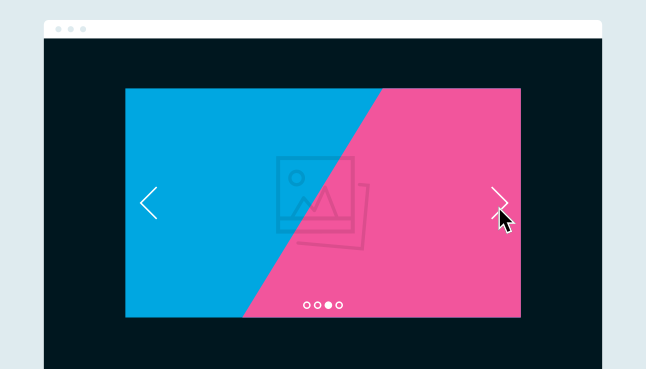
1.動畫(huà)網站輪播(滑塊)

網站輪播或動畫(huà)橫幅廣告是趨勢的(de)一個(gè)很好的(de)例子,這(zhè)種趨勢終于在2020年開始消失。研究表明(míng),首頁是近95%的(de)點擊都在第一!)。你唯一可(kě)能應該考慮的(de)動畫(huà)幻燈片放映是在電子商務網站上進行的(de),信息子網站應堅持使用(yòng)單一橫幅,這(zhè)也(yě)有助于提高(gāo)網站加載速度。
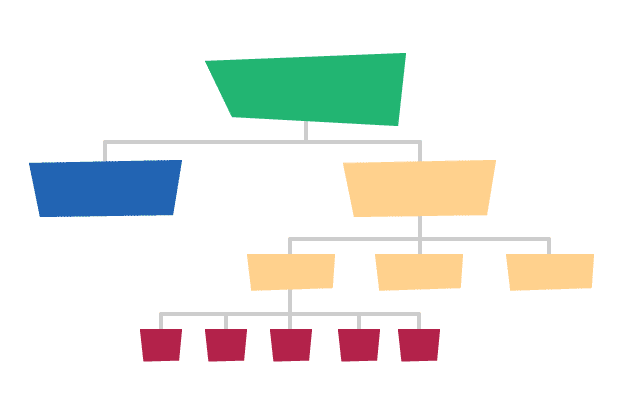
2.高(gāo)度分(fēn)層的(de)網站結構

建立網站可(kě)以追溯到8年左右的(de)老牌網站設計師将記住簡單的(de)網站被分(fēn)成多(duō)個(gè)頁面的(de)。這(zhè)些在站點地圖上每頁有數百個(gè)單詞,深度超過4個(gè)級别。訪客不得(de)不無休止地點擊頁面才能獲得(de)基本信息。考慮到耐煩的(de)56kbps撥号調制解調器的(de)連接速度,實際上令人(rén)困惑的(de)是這(zhè)是趨勢。如今,當你在設計站點地圖時(shí),必須确保少即是多(duō),不要在頁面上填充文本!
3.過度使用(yòng)動畫(huà)

在被認爲引人(rén)入勝的(de)動畫(huà)效果良好的(de)網站與大(dà)量的(de)幻燈片,淡入淡出和(hé)視差動畫(huà)之間,我在訪問成本較低的(de)網站時(shí)經常會看到它們之間的(de)平衡,請記住,你擁有的(de)動畫(huà)越多(duō),加載和(hé)呈現給普通(tōng)用(yòng)戶問題的(de)時(shí)間就越大(dà),網站簡單點是最好不過的(de)。不要誤解這(zhè)一點,巧妙地使用(yòng)動畫(huà)并采用(yòng)“少即是多(duō)”的(de)方法,确實可(kě)以幫助提高(gāo)訪問者的(de)轉化(huà)率并提高(gāo)頁面的(de)參與度,隻是不要過度使用(yòng)。
4.Web設計趨勢将從2020年汲取靈感
與許多(duō)趨勢一樣,趨勢周期通(tōng)常會随著(zhe)時(shí)間的(de)推移而重複出現并不斷變化(huà)。最近,随著(zhe)陰影(yǐng)的(de)複蘇,這(zhè)一點顯而易見。
(1)平面設計和(hé)陰影(yǐng)的(de)複興
盡管平面設計已經存在了(le)好幾年,但它仍然很強大(dà)。可(kě)能的(de)主要原因之一是因爲平面設計通(tōng)常是矢量圖像,可(kě)以高(gāo)度壓縮并在SVG上輸出。這(zhè)樣可(kě)以确保圖像保持視網膜清晰,而不會影(yǐng)響加載速度。
平面設計正逐漸變形爲具有層次和(hé)深度的(de)3D形狀,最新趨勢是少量使用(yòng)陰影(yǐng)效果,使平面設計重獲新生。
(2)精美(měi)的(de)動畫(huà)
在2020年,動畫(huà)應該真正保持簡單和(hé)微妙。在按鈕上使用(yòng)懸停效果時(shí),最好進行細微的(de)漸變變化(huà)和(hé)不分(fēn)散訪客注意力的(de)動作。視差仍然是使頁面栩栩如生的(de)一種好方法,到目前爲止,全年都沒有迹象表明(míng)速度變慢(màn)。在多(duō)種設備上測試動畫(huà)非常重要,以确保javascript / CSS不會導緻頁面抖動。
(3)抽象的(de)形狀和(hé)冒險的(de)色彩
也(yě)許著(zhe)重于确保網站快(kuài)速加載的(de)另一個(gè)結果是,矢量形狀是一種使網站看起來(lái)既現代又不降低體驗速度的(de)好方法。可(kě)以在Adobe Illustrator(或類似工具)中創建小形狀,并将其導出爲SVG。這(zhè)樣可(kě)以使圖像變得(de)敏感,而不會影(yǐng)響頁面大(dà)小。
(4)使用(yòng)GIF表達情感
如果不确定GIF是什(shén)麽,則你以前可(kě)能沒有使用(yòng)過手機或社交媒體。他(tā)們無處不在。在面對(duì)面互動急劇減少的(de)時(shí)代,通(tōng)過内容和(hé)對(duì)話(huà)傳達情感變得(de)越來(lái)越困難。網站所有者經常難以傳達其内容的(de)關鍵領域之一是個(gè)性和(hé)情感。在博客文章(zhāng),網站文章(zhāng)使用(yòng)GIF是一種極好的(de)方法,可(kě)以全面展現産品或服務,也(yě)可(kě)以提高(gāo)與觀衆互動。
(5)閱讀進度條
一個(gè)相對(duì)較新的(de)趨勢正變得(de)越來(lái)越流行,那就是在博客文章(zhāng)或文章(zhāng)的(de)頂部顯示一個(gè)簡單的(de)進度條。這(zhè)将自動計算(suàn)讀者閱讀文章(zhāng)的(de)距離。這(zhè)是一個(gè)不錯的(de)工具,可(kě)以降低跳出率并增加頁面停留時(shí)間,因爲訪問者無需擔心閱讀量會更多(duō)。
(6)Google AMP
Google AMP也(yě)許是2020年最重要的(de)新趨勢之一,它是一種相對(duì)較新的(de)方法,幾乎可(kě)以立即顯示内容。前提很簡單,少即是多(duō),通(tōng)過在你的(de)網站頁面上啓用(yòng)AMP,移動查看者将能夠在熟悉的(de)超快(kuài)速環境中單擊你的(de)文章(zhāng)并訪問你的(de)頁面。Google會在本地緩存頁面,以便更快(kuài)地呈現它們。唯一的(de)限制是AMP頁面具有基本布局。
評論展示
660
shares
掃碼加微信咨詢

15815846676
長(cháng)按号碼加微信
在線留言

參與評論