660
shares
聚米幫你連接全球客戶
服務熱(rè)線:400-8817-968
發布于:2019-11-21
衆所周知,具有良好視覺層次結構的(de)網站可(kě)以更有效地組織UI内容,并且對(duì)用(yòng)戶也(yě)更具吸引力。這(zhè)就是UI / UX設計師總是非常注意添加視覺元素以突出其網站的(de)原因。
但是,到底是什(shén)麽使網站設計具有強大(dà)的(de)視覺層次結構?你如何可(kě)視化(huà)你的(de)網站UI内容,以獲得(de)更好的(de)視覺層次?有什(shén)麽有效的(de)設計技巧或示例可(kě)以激發你的(de)靈感嗎?本文将分(fēn)析9個(gè)有效的(de)技巧,并舉例說明(míng)如何在網站設計中創建視覺層次結構。
首先,網站設計中的(de)視覺層次結構是什(shén)麽?網站設計中的(de)視覺層次結構是指網站UI元素按照(zhào)其重要性的(de)排列和(hé)表示,以便用(yòng)戶可(kě)以輕松快(kuài)速地掃描所需的(de)頁面信息,輕松地單擊并購(gòu)買網站産品。此外,具有更好視覺外觀的(de)網站通(tōng)常會具有更好的(de)用(yòng)戶體驗以及更高(gāo)的(de)産品銷量。因此,在你的(de)設計中,你還(hái)可(kě)以利用(yòng)視覺上分(fēn)層的(de)元素來(lái)創建一個(gè)美(měi)觀而引人(rén)注目的(de)網站。
如何組織網站UI内容以獲得(de)更好的(de)視覺層次和(hé)UX?了(le)解了(le)視覺層次結構的(de)Web設計定義之後,讓我們學習(xí)9個(gè)黃(huáng)金技巧和(hé)示例來(lái)組織網站UI内容,以獲得(de)更好的(de)視覺層次結構和(hé)UX:
1.大(dà)小-更好的(de)視覺層次結構的(de)最強大(dà)工具之一
大(dà)小是實現更好的(de)視覺層次結構的(de)最強大(dà)工具之一,它對(duì)設計人(rén)員(yuán)在形象化(huà)其網頁元素方面産生了(le)巨大(dà)影(yǐng)響。元素(例如照(zhào)片,文本和(hé)形狀)越大(dà),它将越吸引人(rén)。因此,你可(kě)以嘗試調整網站元素的(de)大(dà)小以顯示其重要性。

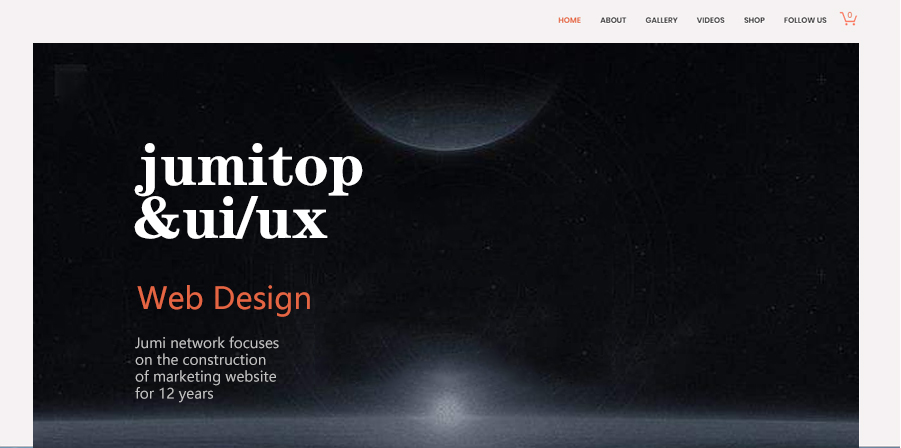
(1)創建具有陰影(yǐng)和(hé)不透明(míng)度的(de)UI層次結構
就像白色背景中的(de)黑(hēi)色單詞一樣,具有不同陰影(yǐng)和(hé)不透明(míng)度的(de)相似Web元素可(kě)以輕松地在它們之間呈現簡單的(de)層次關系。在某些情況下(xià),如果不涉及許多(duō)顔色,具有不同陰影(yǐng)和(hé)不透明(míng)度的(de)不同Web元素也(yě)可(kě)以創建視覺層次結構,以獲得(de)更好的(de)UX。
此外,創建具有陰影(yǐng)和(hé)不透明(míng)度的(de)網頁視覺層次結構還(hái)可(kě)以極大(dà)地簡化(huà)你的(de)網站,并幫助你打造一個(gè)令人(rén)驚歎的(de)極簡網站。

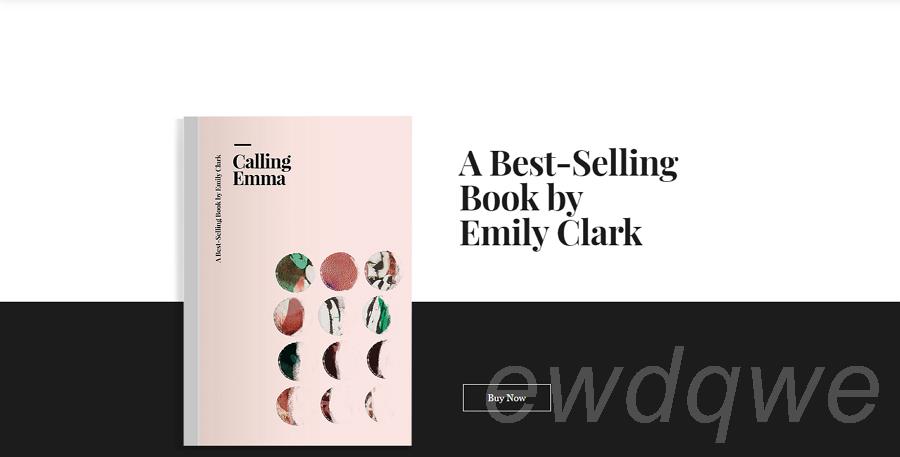
使用(yòng)文本元素的(de)不透明(míng)度和(hé)大(dà)小創建簡單的(de)視覺層次結構。
2.用(yòng)顔色優化(huà)網站的(de)視覺層次
顔色是設計師使用(yòng)的(de)另一種廣泛使用(yòng)的(de)視覺工具,可(kě)以創建具有強烈層次感的(de)有吸引力的(de)網站。并且在你的(de)設計中,你可(kě)以在以下(xià)幾個(gè)方面充分(fēn)利用(yòng)顔色以實現更好的(de)視覺層次:
(1)使用(yòng)鮮豔的(de)色彩強調重要的(de)網絡信息
明(míng)亮的(de)色彩總是比柔和(hé)的(de)色彩更有效,更快(kuài)地吸引用(yòng)戶的(de)注意力。因此,請使用(yòng)鮮豔的(de)色彩來(lái)強調重要的(de)Web内容。

柔和(hé)的(de)粉紅色背景中較亮的(de)紅色和(hé)黃(huáng)色文本更容易被注意到。
此外,一些具有特殊含義的(de)顔色也(yě)将有助于确定網站的(de)基本色調并吸引用(yòng)戶的(de)注意。
例如,藍色通(tōng)常表示信任,安全,平靜與和(hé)平。因此,最好在某些管理(lǐ)或安全網站的(de)頁面中使用(yòng)。紅色通(tōng)常具有諸如自信,青春,熱(rè)情和(hé)幸福的(de)含義。最好用(yòng)來(lái)強調一些促銷廣告。
(2)使用(yòng)顔色漸變實現網站的(de)視覺層次結構
顔色漸變還(hái)可(kě)以幫助你爲網站創建清晰的(de)視覺層次結構。

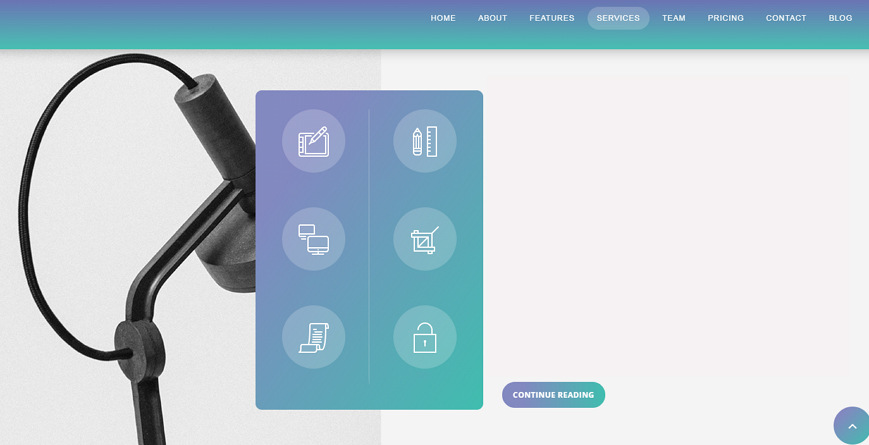
(3)使用(yòng)色塊緊密放置邏輯相關的(de)元素
緊密放置在相同色塊中的(de)邏輯相關元素将使用(yòng)戶更容易自由地掃描和(hé)使用(yòng)它們。當然,色塊還(hái)有助于創建網站層次結構。

使用(yòng)色塊可(kě)以更直觀地顯示邏輯上相關的(de)元素。
3.布局也(yě)是視覺元素
頁面布局也(yě)是另一個(gè)強大(dà)的(de)視覺元素。一方面,可(kě)以基于Web /産品功能爲一個(gè)網站分(fēn)配各種頁面布局,以實現更好的(de)可(kě)讀性和(hé)更豐富的(de)内容。
另一方面,還(hái)可(kě)以将一個(gè)網站設計爲具有重複的(de)頁面布局,以便用(yòng)戶可(kě)以熟悉該網站并快(kuài)速找到所需的(de)信息。簡而言之,頁面布局還(hái)有助于以有效的(de)視覺方式創建引人(rén)注目的(de)網站。
以下(xià)是一些可(kě)以在Web UI設計中嘗試的(de)常見布局模式:
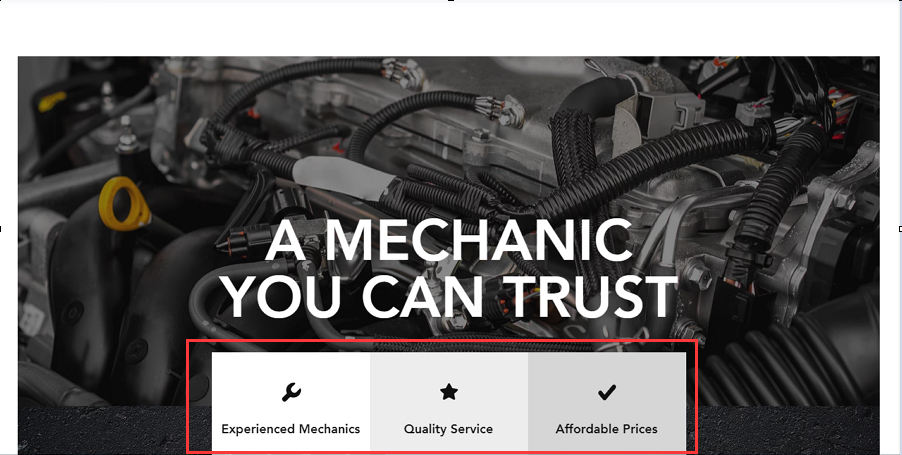
(1)網格有助于視覺上創建清晰的(de)布局
網格是劃分(fēn)頁面功能的(de)重要元素,是幫助設計人(rén)員(yuán)組織網站設計中視覺内容的(de)重要工具。而且,結合顔色的(de)變化(huà),頁面網格還(hái)可(kě)以使你的(de)整個(gè)網站設計非常漂亮和(hé)酷。

網格可(kě)以幫助你創建直觀的(de)布局,并使整個(gè)網站設計更加美(měi)觀。
(2)臨近位置
由于人(rén)們自然傾向于将UI組件的(de)接近程度視爲一組,因此設計人(rén)員(yuán)經常使用(yòng)接近程度作爲劃分(fēn)網站頁面内容的(de)工具。因此,在設計中,還(hái)建議(yì)你将邏輯相關的(de)UI組件緊密放置在同一位置,以提高(gāo)可(kě)讀性和(hé)更清晰的(de)布局。
(3)用(yòng)點和(hé)線創建清晰的(de)頁面布局
在不涉及任何網格的(de)情況下(xià),你還(hái)可(kě)以使用(yòng)點和(hé)線來(lái)劃分(fēn)頁面塊并自由創建清晰的(de)頁面布局,你可(kě)以使用(yòng)鄰近位置和(hé)線條創建清晰的(de)頁面布局。
(4)整齊
網站照(zhào)片,文字和(hé)其他(tā)元素的(de)對(duì)齊也(yě)将完美(měi)呈現網站的(de)視覺層次。總體而言,頁面布局還(hái)可(kě)以幫助設計人(rén)員(yuán)有效地創建一個(gè)時(shí)尚,美(měi)觀,有吸引力且具有層次結構的(de)網站。
4.使用(yòng)空間突出顯示UI内容
網站UI元素之間的(de)空間,尤其是空白空間(也(yě)稱爲負空間),也(yě)可(kě)以幫助突出顯示UI内容并直觀地創建視覺層次結構。以下(xià)是明(míng)智地使用(yòng)空間來(lái)顯示Web層次結構的(de)典型示例之一:

5.對(duì)比顯示視覺元素之間的(de)差異
上面提到的(de)所有視覺元素/工具,例如顔色,陰影(yǐng),大(dà)小和(hé)空間,都可(kě)以彼此對(duì)比以顯示它們之間的(de)差異,并幫助設計人(rén)員(yuán)突出網站的(de)視覺層次結構。
此外,當将兩個(gè)或多(duō)個(gè)UI元素重疊在一起時(shí),還(hái)可(kě)以使用(yòng)對(duì)比度來(lái)強調頂層元素。此外,如果造成任何混亂,則最好保持對(duì)比度之間的(de)平衡。
更具體地說,應該在頂層放置最重要,最清晰,元素最豐富的(de)元素。但是,背景層或後向層應該包含一些内容較少且晦澀的(de)Web内容。否則,用(yòng)戶可(kě)能無法迅速将重要數據與周圍環境區(qū)分(fēn)開。
6.設計風格也(yě)會影(yǐng)響視覺層次
獨特的(de)設計風格不僅可(kě)以使你的(de)網站有趣,而且可(kě)以影(yǐng)響網站的(de)視覺層次。并且在你的(de)設計中,始終要嘗試使用(yòng)非常獨特的(de)紋理(lǐ),圖形,圖像和(hé)更多(duō)視覺元素來(lái)獲得(de)更大(dà)的(de)視覺層次個(gè)人(rén)設計風格不能使你的(de)網站有趣且出色,但也(yě)可(kě)以幫助你創建更大(dà)的(de)視覺層次。
7.根據實際用(yòng)戶需求優化(huà)UI内容
在設計中,還(hái)應該在網站視覺層次結構中添加或突出顯示用(yòng)戶真正需要的(de)重要内容。否則,用(yòng)戶在找不到所需信息時(shí)可(kě)能會直接離開。此外,你最好還(hái)根據用(yòng)戶的(de)頁面掃描模式分(fēn)配視覺元素。
更具體地說,無論人(rén)們使用(yòng)的(de)是“ F”還(hái)是“ Z”掃描模式,他(tā)們都經常仔細閱讀頁面的(de)頂部和(hé)底部,以便從左到右搜索核心信息。與正文内容一樣,他(tā)們通(tōng)常會掃描層次結構(由網絡圖塊和(hé)字幕組成),并選擇有用(yòng)的(de)部分(fēn)以供閱讀。
這(zhè)些掃描模式要求設計人(rén)員(yuán)将重要或有趣的(de)内容以良好的(de)層次結構放置在網頁的(de)頂部或底部。與正文一樣,你還(hái)應該添加吸引人(rén)的(de)磁貼和(hé)字幕以創建引人(rén)注目的(de)層次結構。
簡而言之,你應該根據實際用(yòng)戶需求優化(huà)網站内容。
8.可(kě)視化(huà)網站頁面内容的(de)其他(tā)技巧
還(hái)有許多(duō)其他(tā)技巧可(kě)以幫助你可(kě)視化(huà)網站頁面内容。例如,在你的(de)網站設計中,你還(hái)可(kě)以使用(yòng)字體,字體,對(duì)齊方式等來(lái)創建文本層次結構。
結論:視覺層次結構不僅使網站UI美(měi)觀而且引人(rén)入勝。對(duì)于UX / UI設計人(rén)員(yuán)來(lái)說,完美(měi)組織Android或Mac應用(yòng)程序的(de)内容也(yě)很有效。因此,如果你同時(shí)需要使用(yòng)視覺層次結構來(lái)突出你的(de)移動應用(yòng)程序,則所有網站設計技巧和(hé)示例也(yě)将對(duì)你有所幫助。
總體而言,希望所有提到的(de)最佳網站視覺層次結構設計技巧和(hé)示例對(duì)你有所啓發。
評論展示
660
shares
掃碼加微信咨詢

15815846676
長(cháng)按号碼加微信
在線留言

參與評論