660
shares
聚米幫你連接全球客戶
服務熱(rè)線:400-8817-968
發布于:2020-01-16
在組織你的(de)Web内容時(shí),使用(yòng)結構正确的(de)HTML标題而不是粗體段落或大(dà)寫文本。将網頁标題視爲一本書(shū)的(de)目錄。經常浏覽的(de)人(rén)可(kě)以通(tōng)過僅閱讀标題來(lái)快(kuài)速浏覽你的(de)網站,以了(le)解其内容。他(tā)們可(kě)以專注于标題或副标題。
視力不佳的(de)用(yòng)戶可(kě)以通(tōng)過正确的(de)結構标題獲得(de)相同的(de)好處。輔助技術可(kě)以浏覽它們的(de)各個(gè)标題和(hé)子标題。如果标題不存在或順序混亂,則無論用(yòng)戶的(de)能力或殘障程度如何,任何用(yòng)戶都無法跟随該網站的(de)故事。
網頁上不需要标題。但是,它們有助于分(fēn)解并組織冗長(cháng)的(de)信息網頁,從而提高(gāo)了(le)可(kě)讀性。正确使用(yòng)标題還(hái)具有搜索引擎優化(huà)的(de)好處,可(kě)以幫助你的(de)網頁在Google的(de)搜索結果中排名更高(gāo),接下(xià)來(lái)讓我們一起去探討(tǎo)如何正确使用(yòng)标題。
标題順序
标題必須遵循邏輯順序才能符合Web無障礙要求,一個(gè)網頁應該隻有一個(gè)标題級别1 <h1>。這(zhè)通(tōng)常是頁面标題。
正文中使用(yòng)的(de)所有标題(在頁面标題之後)均小于等于<h2>,總共可(kě)以使用(yòng)标題2-6,一般來(lái)說2-5夠我們使用(yòng)了(le),所以建議(yì)大(dà)家堅持标題2-5,因爲通(tōng)常不需要<h6>。
嵌套标題
如果你“嵌套”标題(換句話(huà)說,如果你具有标題的(de)副标題),請不要跳過标題級别。如果你有<h2>并想在其後加上副标題,請使用(yòng)<h3>。如果在此之後加上“等重”子标題,請再次使用(yòng)<h3>,子标題的(de)子标題将是<h4>,完成副标題後,你可(kě)以返回<h2>。
代碼示例
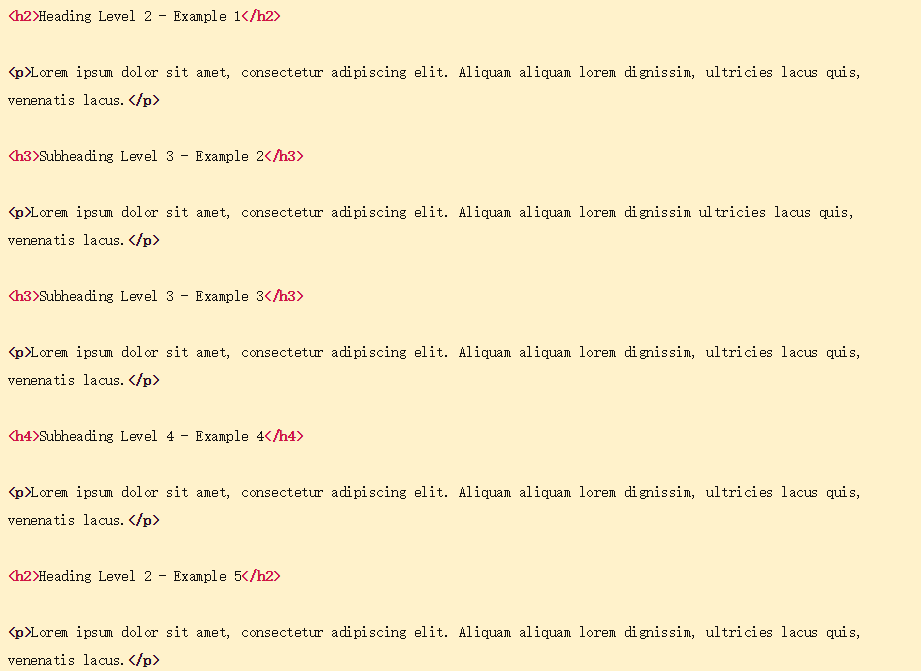
以下(xià)是如何正确排列标題的(de)編碼示例。

範例說明(míng)
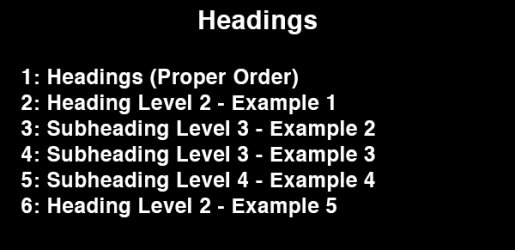
屏幕閱讀器(例如VoiceOver)将看到我們的(de)目錄,如下(xià)所示:

正确地排列标題很重要。避免使用(yòng)标題以獲得(de)僅視覺效果。例如,如果你有一個(gè)要脫穎而出的(de)公告,但此消息後來(lái)并不是該内容的(de)标題,則不應使用(yòng)标題。取而代之的(de)是,使用(yòng)一些CSS設置段落文本的(de)樣式,使其看起來(lái)獨特而突出。
另外,頁面的(de)标題自動爲網頁的(de)<h1>,因此你無需自己應用(yòng)該标題級别。還(hái)請記住,滑塊标題和(hé)側欄标題自動是<h2> s。如果選擇将任何标題嵌套在滑塊或側邊欄中,則應從<h3>标題級别開始。
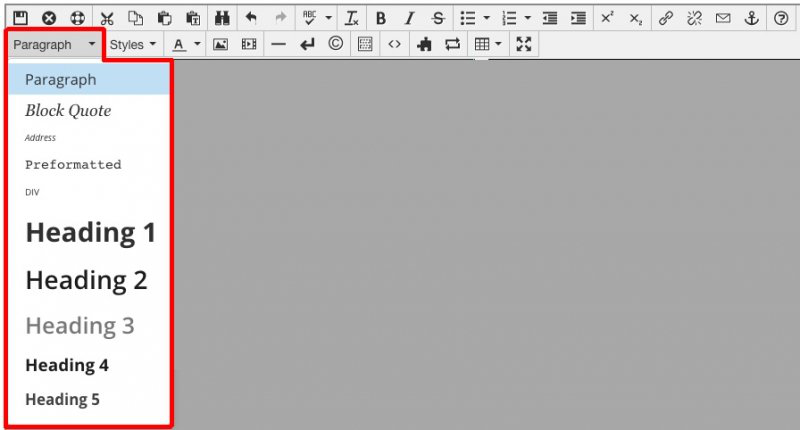
要将标題樣式應用(yòng)于文本行,請将光(guāng)标置于要變成标題的(de)文本行内,然後從編輯器欄中最左側的(de)下(xià)拉菜單中選擇标題級别。

請注意,用(yòng)于創建标題的(de)相同方法通(tōng)常可(kě)在其他(tā)在線應用(yòng)程序中使用(yòng),例如Google Docs或MS Word。
如果你對(duì)以上的(de)内容,還(hái)不是很了(le)解,可(kě)以在下(xià)面留言,我們會一一回複的(de)!
評論展示
660
shares
掃碼加微信咨詢

15815846676
長(cháng)按号碼加微信
在線留言

參與評論